안녕하세요. 저는 웹 개발자
유승윤입니다.
저는 끊임없는 도전을 즐기며,
웹 개발의 매력에 빠져 있습니다.
사용자에게 먼저 다가갈 수 있는 웹사이트의 프론트엔드 부분을 담당하고 있습니다. 제 웹 포트폴리오를 방문해 주셔서 진심으로 감사드립니다.
01.
About Me
[첫인상을 주는 프론트엔드]
학부생 시절 PHP, JSP, Express, React를 활용한 웹 개발 경험이 있으며, 사용자에게 먼저 보여지는 프론트엔드에 흥미를 느껴 프론트엔드에 집중하고 있습니다.
[성장에 대한 즐거움]
새로운 프로젝트를 시작할 때마다, 단순히 이전에 사용하던 기술을 활용하는 것이 아닌, 이전 프로젝트에서 아쉬웠던 부분을 개선하고 새로운 코드 스타일이나 기술을 적용하는 것에 큰 즐거움을 느낍니다. 이는 개발에 있어서의 성장을 위한 동력이 되어주고 있습니다.
[꺾이지 않는 마음]
프론트엔드 개발은 대부분 혼자 진행했습니다. 이 과정에서 모든 것을 스스로 찾아내고 해결해야 했기 때문에, 때론 기능 구현에 며칠이 걸리기도 했습니다. 하지만 이런 과정을 통해 개발에 있어서 "해결할 수 없는 문제는 없다"는 확신을 가지게 되었습니다. 이로써, 꺾이지 않는 마음으로 어떤 문제든 극복할 수 있다는 자신감을 얻게 되었습니다.

02.
Skills
Skill Stack @ Language
HTML5
• 기본적인 HTML 태그를 사용할 수 있습니다.
CSS
• 순수 CSS만을 이용하여 레이아웃을 할 수 있습니다.
Javacript
• ES6+ 문법을 활용하여 코드를 작성 할 수 있습니다.
Typescript
• 타입을 활용하여 명확한 코드를 작성할 수 있으며, 제네릭, 인덱싱, 유틸리티 타입을 사용할 수 있습니다.
Java
• 학부생시절 재밌게 배웠던 언어이며, 2~3학년 동안 자바로 과제나, 프로그램을 작성했습니다.
Skill Stack @ FrontEnd
React
• 리액트로 여러 프로젝트를 해봤으며, ContextAPI, useReducer, useState, useCallBack, useMemo, Suspense를 활용 할 수 있습니다.
NextJS
• 상황별로 SSG, SSR, CSR를 활용할 수 있습니다. • middleware와 API를 작성할 수 있습니다.
Axios
• interceptors를 이용하여 에러와, 요청 전처리를 할 수 있습니다. • 재요청 로직을 프로젝트에 적용한 경험이 있습니다.
TailwindCSS
• 최근 즐겨 사용하고 있습니다. 프로젝트에 적용한 경험이 있습니다.
PostCSS
• CSS 모듈을 활용하여 CSS 작성하는 것을 좋아합니다.
TanstackQuery(ReactQuery) v3~5
• API 로직 분리와 캐싱을 위해 사용해 왔으며, 프로젝트 적용 전 변경사항을 확인하며 적용해오고 있습니다. • SuspenseQuery, OptimisticUpdate를 활용할 수 있습니다.

Zustand
• 최근 프로젝트에 전역 상태 관리를 위해 사용한 경험이 있습니다. • localStorage와 연동, reducer형태로 적용한 경험이 있습니다.
Recoil
• 프로젝트에 전역 상태 관리를 위해 사용한 경험이 있습니다. • localStorageEffect를 이용하여 localStorage와 연동한 경험이 있습니다.
Redux
• 프로젝트에 적용한 경험이 없지만, 혼자 리덕스가 무엇인지 알기 위해 사용해본 경험이 있습니다.
React-Router-Dom v6
• SPA 프로젝트의 네비게이션을 위해 적용한 경험이 있습니다.
Jest
• React-Testing-Libary를 사용하기 위해 학습한 경험이 있습니다.
React-Testing-Libary
• React-Testing-Libary를 사용하여 프로젝트에 적용한 경험이 있습니다. • 전체를 테스트 하지 않았지만, 어떻게 사용하는지를 알게되었습니다.
PlayWright
• 최근 프로젝트의 테스트를 눈으로 확인하며 하려고 사용해봤습니다. • 조금씩 적용하고 있습니다.
Skill Stack @ BackEnd
Express
• React와 Express를 학습 후 첫 간단한 프로젝트의 백엔드 프레임워크로 사용한 경험이 있습니다.
Spring-Boot
• 프로젝트에 사용한 경험은 없지만, 스프링부트가 무엇이고 어떻게 사용하는지 궁금해서 강의나 책을 보며 따라 해 본 경험이 있습니다.
Skill Stack @ Database
Mysql
• 학부생 시절 배운 적이 있습니다.
Skill Stack @ ETC
AWS-EC2
• NextJS 프로젝트를 EC2에 배포해 본 경험이 있습니다.
AWS-S3
• React 프로젝트를 S3에 배포해 본 경험이 있습니다..
Docker
• NextJS 프로젝트를 Docker 파일을 작성하여 배포해 본 경험이 있습니다.
Git
• 코드 저장과 버전 기록을 위해 사용했습니다.
Github
• 외부 저장과 협업을 위해 사용하였습니다.
Gitlab
• 외부 저장과 협업을 위해 사용하였습니다.
Netlify
• React 프로젝트를 배포해 본 경험이 있습니다.
Vercel
• NextJS 프로젝트를 배포해 본 경험이 있습니다.
03.
Main Projects
Main Project
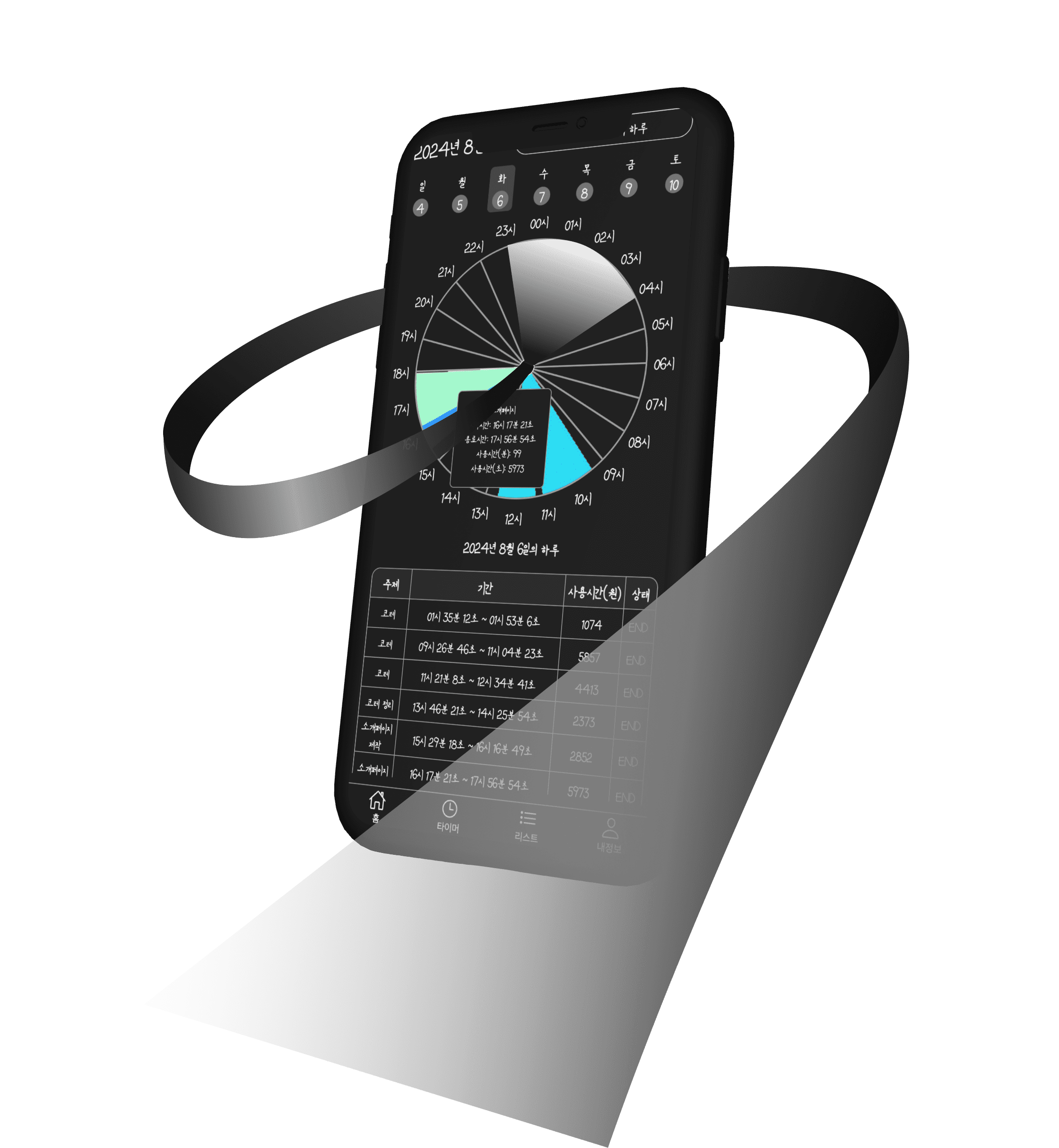
하얼남
2024.06 ~ 2024.07
자신의 하루를 어떻게 사용했는지 시각화하여 볼 수 있게 해주는 타이머 서비스입니다. Nextjs로 만든 프로젝트이며, PWA를 활용해 앱을 사용하는 듯한 사용자 경험을 제공해줍니다. Nextjs로 만든 프로젝트이며, ec2서버를 사용해서 배포했습니다.
- React
- NextJS v14
- PWA
- TailwindCSS
- React-Query v4
- Zustand
- Nginx
- Docker
- Github
- Express
- Prisma
- Typescript
Main Project
Emmerce
2023.10.16 ~ 2024.01.05
Next.js를 이용한 쇼핑몰 프로젝트입니다. SSR, CSR, SSG를 조합하여 이머스를 구축하였으며, Next.js(13~14) 숙련도 향상과 함께 GitLab-Issue 기록, AWS, Docker, GitLab-Runner를 활용한 인프라 구성을 목표로 했습니다.
- React
- NextJS v14
- TailwindCSS
- React-Query v5
- Zustand
- Nginx
- Docker
- GItlab
- KakaoAPI
- Typescript
Main Project
Poje
* AWS 기간이 만료되어 운영중이지 않습니다.2023.01.15 ~ 2023.03.25
포트폴리오를 제작 및 공유하는 프로젝트입니다. 로직분리를 위한 Hooks 패턴과 React-Query를 활용한 데이터 캐싱을 목표로 했으며, React-Testing-Library를 적용하여 테스트코드를 작성했습니다.
- React
- React-Query v4
- Recoil
- AWS S3
- React-Testing-Library
- React-Router-Dom v6
- GitHub Actions
- Typescript
Main Project
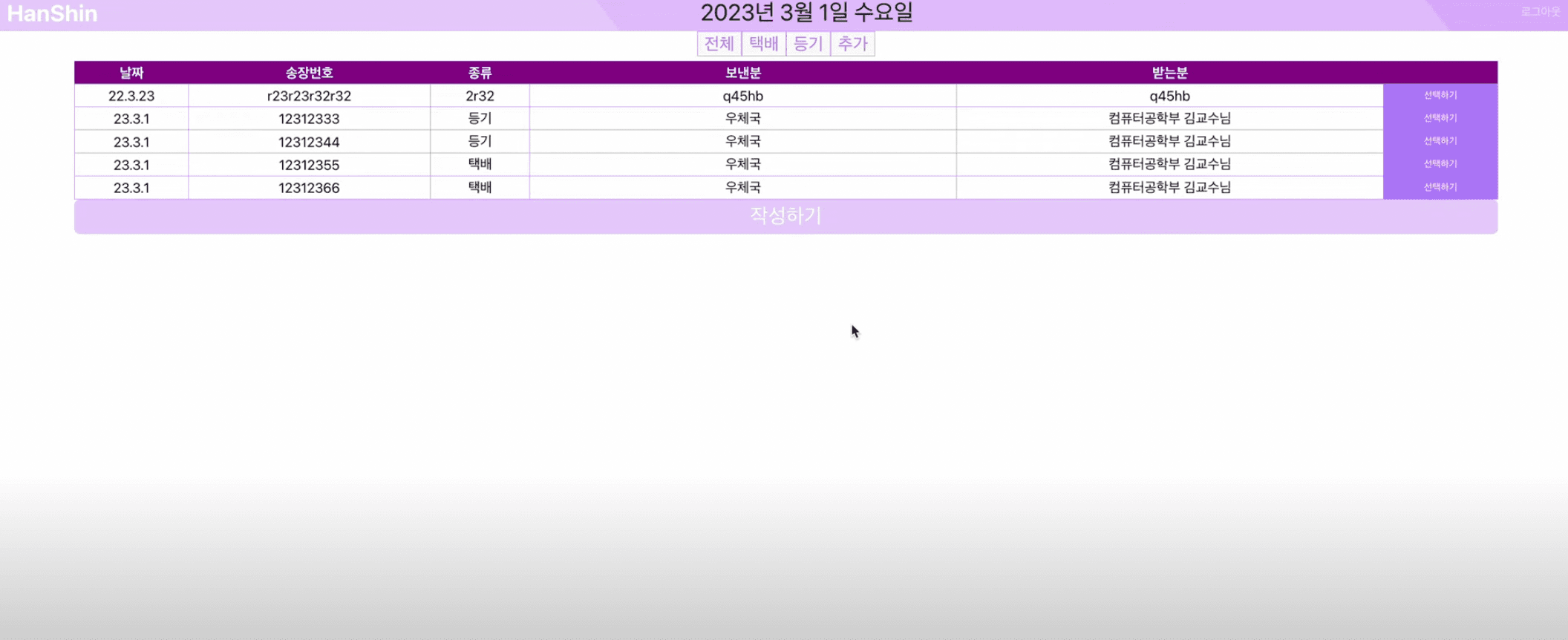
Package
* heroku 기간이 만료되어 운영중이지 않습니다.2022.02 ~ 2022.3
React와 Express를 학습 후 처음으로 제작한 택배 및 등기 관리 프로젝트입니다.
- React
- Express
- React-Router-Dom
- Javascript
Sub Projects
무신사 크롤링
무신사 크롤링입니다. playwright를 사용해 구현했습니다.페이커 페이지
페이커 헌정 기념 스크롤 인터랙션 페이지SeYn Portfolio
Brittany Chiang의 포트폴리오 디자인을 참고하여 포트폴리오를 제작했습니다.원티드 프론트엔드 인턴십
원티드에서 주관하는 프론트엔드 인턴십 교육입니다.
4주 동안 4개의 과제를 하여 프론트엔드 팀원들과 협업하여 진행하는 방식으로 과제를 수행했습니다.
Contact
저와 함께 작업하고 싶거나, 더 많은 정보를 원하신다면 언제든지 연락주세요. 새로운 기회를 기다리고 있습니다!